Eka Sunucu CDN kullanımı eğitimi ile web sitenizin hızını artırın, global erişilebilirliğini geliştirin ve daha iyi bir kullanıcı deneyimi sunun.
CDN (Content Delivery Network); hız optimizasyonu, yük dengeleme, güvenlik ve global erişim gibi avantajlar sağlayan, modern web siteleri için vazgeçilmez bir teknolojidir.
Kullanıcılara daha yakın sunuculardan içerik sunarak yükleme sürelerini kısaltır
Dünyanın her yerinden hızlı erişim sağlayan dağıtılmış ağ yapısı
Dağıtılmış hizmet engelleme saldırılarına karşı koruma sağlar
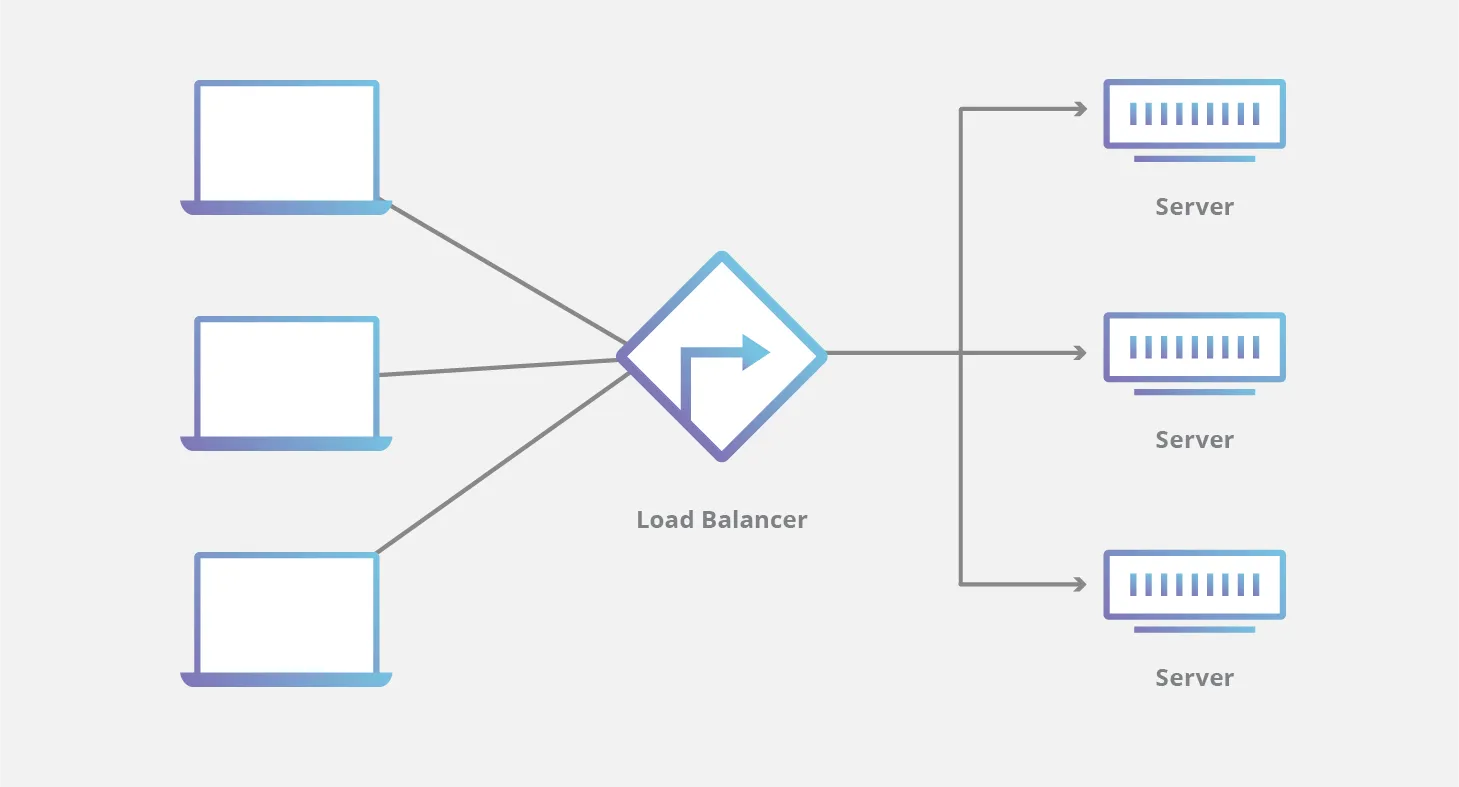
Trafiği farklı sunuculara dağıtarak performansı artırır
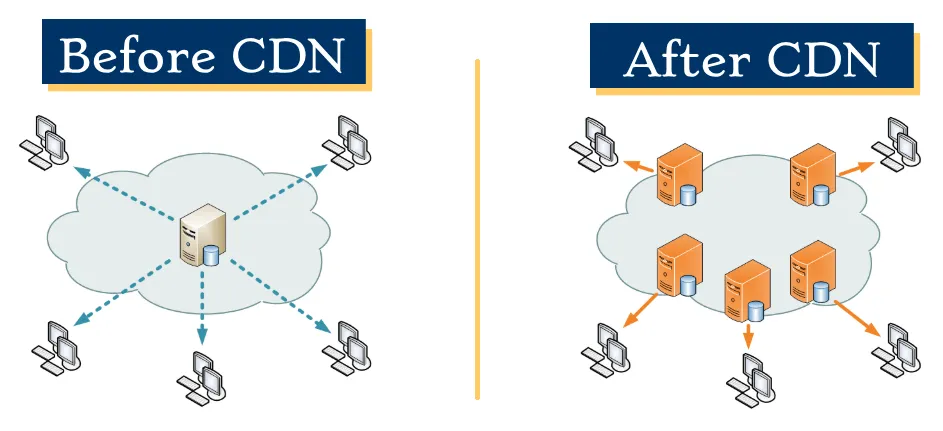
CDN (Content Delivery Network), yani İçerik Dağıtım Ağı, web sitesi içeriğinizi dünyanın farklı noktalarındaki sunuculara dağıtarak kullanıcılara en yakın konumdan sunmayı amaçlayan bir teknolojidir. Bu sayede içerikleriniz kullanıcılara daha hızlı ulaşır ve web sitenizin genel performansı artar.
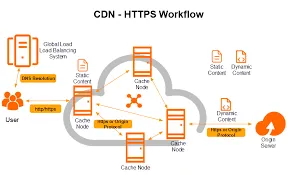
Bir CDN, birbirine bağlı sunucu ağı (PoP - Point of Presence) kullanarak çalışır. İşte bu sürecin basitleştirilmiş adımları:
İlk olarak, web sitenizin statik içerikleri (resimler, CSS, JavaScript dosyaları, vb.) dünyanın çeşitli yerlerindeki CDN sunucularına kopyalanır.
Bir kullanıcı web sitenizi ziyaret ettiğinde, tarayıcı önce sitenin HTML içeriğini ana sunucunuzdan çeker.
Statik içerikler için yapılan istekler, kullanıcıya en yakın CDN sunucusuna yönlendirilir. Bu yönlendirme DNS bazlı veya Anycast IP kullanılarak gerçekleştirilir.
En yakın CDN sunucusu, talep edilen içeriği kullanıcıya gönderir. Bu içerik önceden önbelleğe alınmışsa hızlıca sunulur, eğer önbellekte yoksa ana sunucudan alınıp kullanıcıya iletilir ve aynı zamanda önbelleğe kaydedilir.
İçerikler belirli bir süre (TTL - Time To Live) sonunda otomatik olarak yenilenir veya içerik değiştiğinde manuel olarak temizlenir.
Modern bir CDN sistemi, genellikle şu bileşenlerden oluşur:
İçerik Dağıtım Ağları (CDN), modern web sitelerinin vazgeçilmez bir parçası haline gelmiştir. Peki neden bu kadar çok web sitesi ve uygulama CDN kullanmayı tercih ediyor? İşte CDN kullanmanın başlıca avantajları:
Kullanıcılara en yakın sunuculardan içerik servis ederek sayfa yükleme sürelerini önemli ölçüde azaltır.
Dünyanın her yerindeki kullanıcılara benzer performansla hizmet sunarak global erişilebilirliği artırır.
DDoS koruması, WAF (Web Application Firewall) ve SSL/TLS sertifikaları ile sitenizin güvenliğini artırır.
Trafiği birden fazla sunucuya dağıtarak ana sunucunuzun yükünü azaltarak daha iyi sunucu performansı sağlar.
Bant genişliği maliyetlerini düşürür ve donanım gereksinimlerini azaltarak toplam sahip olma maliyetini düşürür.
Sayfa yükleme hızının artması, arama motoru sıralamalarında yükselmenize yardımcı olur.

Web sitesi hızı, kullanıcı deneyiminin en kritik unsurlarından biridir. CDN kullanımı, web sitenizin yükleme hızını aşağıdaki şekillerde önemli ölçüde artırır:
CDN, içeriğinizi dünyanın çeşitli yerlerindeki sunuculara dağıtır. Kullanıcılar, coğrafi olarak kendilerine en yakın CDN sunucusundan içerik alırlar, bu da veri aktarım süresini (latency) önemli ölçüde azaltır.
Modern CDN'ler, dosyaları Gzip veya Brotli gibi algoritmalar kullanarak sıkıştırır, böylece daha az veri aktarımı yapılarak sayfa yükleme süreleri kısalır.
CDN, sık kullanılan içeriği önbelleğe alır ve tekrar istendiğinde ana sunucuya gitmeden doğrudan sunar. Bu, özellikle büyük dosyalar ve yoğun trafikli siteler için çok önemli bir performans artışı sağlar.
Birçok CDN, CSS ve JavaScript dosyalarını minimize eder, resimleri optimize eder ve HTTP/2 gibi modern protokolleri kullanarak çoklu istek performansını artırır.
Gelişmiş CDN hizmetleri, kaynak önceliklendirme yaparak kritik içeriğin önce yüklenmesini sağlar, böylece kullanıcılar sayfanın tamamı yüklenmeden önce içeriği görmeye başlar.
CDN kullanımının en önemli avantajlarından biri de ana sunucunuzun üzerindeki yükü azaltarak daha iyi sunucu performansı sağlamasıdır.
CDN, yük dengelemeyi birkaç farklı şekilde sağlar:


Modern CDN'ler, sadece içerik dağıtımı değil, aynı zamanda kapsamlı güvenlik çözümleri de sunar. CDN kullanarak web sitenizi çeşitli tehditlere karşı koruyabilirsiniz.
CDN, dağıtılmış sunucu ağı ve geniş bant genişliği kapasitesi sayesinde, DDoS (Distributed Denial of Service) saldırılarını absorbe ederek sitenizin erişilebilir kalmasını sağlar. CDN sağlayıcıları, trafik analiz araçları ve anomali tespiti ile kötü niyetli trafiği gerçek kullanıcılardan ayırt edebilir.
Birçok CDN, web sitenizi SQL enjeksiyonu, XSS (Cross-Site Scripting) ve CSRF (Cross-Site Request Forgery) gibi yaygın web uygulaması güvenlik açıklarına karşı koruyan entegre WAF çözümleri sunar. Bu güvenlik duvarları, OWASP Top 10 gibi bilinen güvenlik tehditlerini izler ve engeller.
Gelişmiş CDN'ler, içerik kazıyıcılar, spam botları ve diğer otomatik tehditleri tanımlayıp engelleyebilir. Bu, sitenizin kaynaklarını korur, form spam'ını azaltır ve veri hırsızlığını önler. Bazı CDN'ler, "iyi" botları (örn. arama motoru crawlerleri) kötü olanlardan ayırt edebilir.
CDN sağlayıcıları genellikle ücretsiz SSL/TLS sertifikaları ve kolay kurulum sunar. Bu, kullanıcılarınız ile web siteniz arasındaki iletişimi şifreleyerek veri güvenliğini sağlar. Ayrıca birçok CDN, en son TLS protokollerini ve güvenli şifre paketlerini destekler.
CDN'ler, belirli coğrafi bölgelerden gelen trafiği engelleme (geo-blocking), belirli kullanıcı ajanlarını filtreleme veya özel güvenlik politikaları uygulama gibi özelliklere sahiptir. Bu, sitenizin güvenlik düzeyini özelleştirmenize ve belirli tehditlere karşı önlem almanıza olanak tanır.
CDN hizmetini web sitenize entegre etmek, teknik bilginize ve kullandığınız CDN sağlayıcısına bağlı olarak değişebilir. Ancak temel kurulum adımları genellikle benzerdir. Aşağıda popüler CDN sağlayıcıları için detaylı kurulum kılavuzlarını bulabilirsiniz.
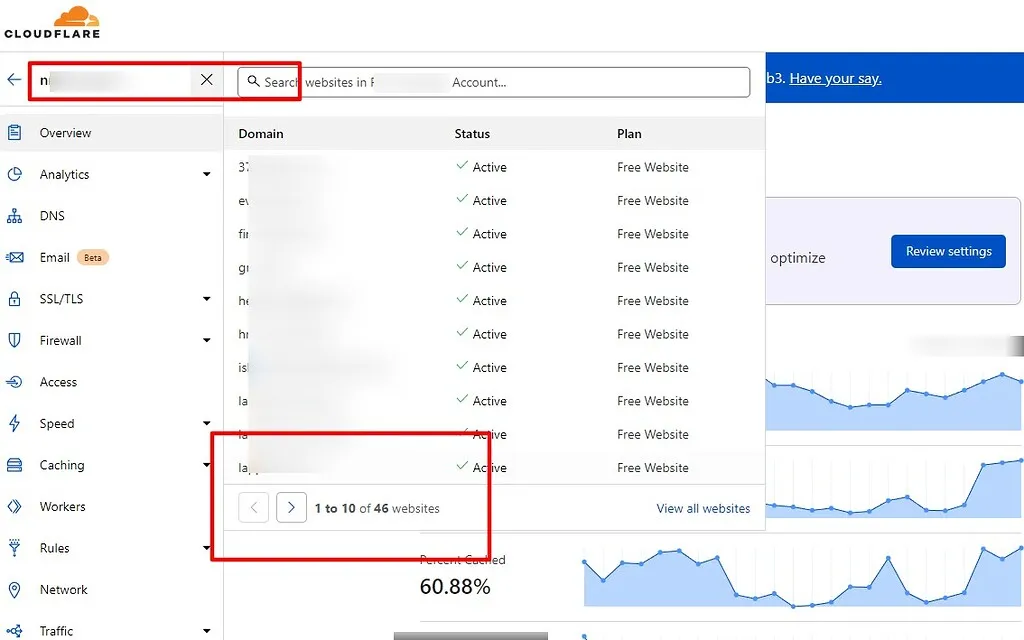
Cloudflare, ücretsiz planı ve kullanıcı dostu arayüzü ile web sitesi sahipleri için popüler bir CDN çözümüdür. Web sitenize entegre etmek için aşağıdaki adımları izleyebilirsiniz:
Cloudflare kayıt sayfasından bir hesap oluşturun. E-posta adresinizi ve belirleyeceğiniz bir şifreyi girin. Kaydolduktan sonra e-posta doğrulaması yapmanız gerekebilir.
Cloudflare kontrol panelinde, "+ Add a Site" (Site Ekle) butonuna tıklayın ve alan adınızı (örn: example.com) girin. Cloudflare, alan adınızın DNS kayıtlarını otomatik olarak tarayacaktır.
Size sunulan plan seçeneklerinden birini seçin. Başlangıç için Free Plan (Ücretsiz Plan) yeterli olacaktır. Bu plan temel CDN, DNS ve güvenlik özelliklerini içerir.
Cloudflare, sitenizin mevcut DNS kayıtlarını gösterecektir. Bu aşamada gereksiz kayıtları silebilir veya yeni kayıtlar ekleyebilirsiniz. Özellikle MX kayıtlarının (e-posta için) doğru olduğundan emin olun.
Cloudflare size, alan adı sağlayıcınızda (domain registrar) değiştirmeniz gereken nameserver bilgilerini sunacaktır. Bu nameserver'lar genellikle şöyle görünür:
Alan adı sağlayıcınızın kontrol paneline giriş yapın ve mevcut nameserver'ları Cloudflare'in verdiği nameserver'lar ile değiştirin.
Nameserver değişikliği yapıldıktan sonra Cloudflare'ın "Continuing to Cloudflare" butonuna tıklayın. Değişikliklerin tüm internette yayılması 24-48 saat sürebilir, ancak genellikle birkaç saat içinde tamamlanır.
Cloudflare kontrol panelinizde "SSL/TLS" sekmesine giderek, SSL/TLS şifreleme modunu seçin. Başlangıç için "Flexible" (Esnek) modu seçebilirsiniz. Bu mod, Cloudflare ile ziyaretçiler arasında HTTPS bağlantısı sağlar, ancak Cloudflare ile sunucunuz arasında HTTP kullanır.
Daha fazla güvenlik için, sunucunuzda SSL sertifikası kurduktan sonra "Full" (Tam) veya "Full (Strict)" (Tam-Sıkı) modunu kullanabilirsiniz.
"Speed" (Hız) sekmesinde, çeşitli performans optimizasyonlarını etkinleştirebilirsiniz:

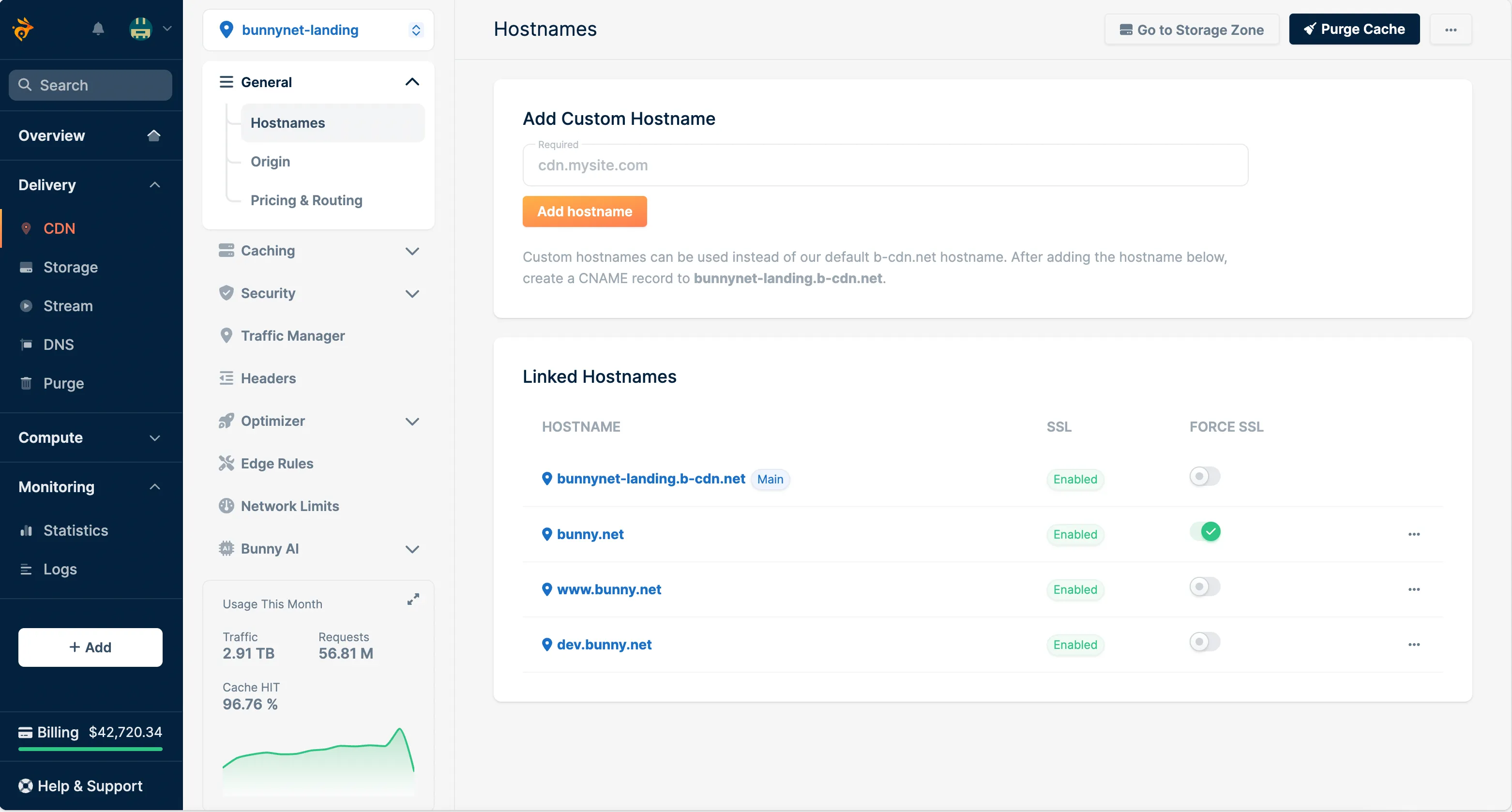
BunnyCDN, uygun fiyatı, kullanıcı dostu arayüzü ve yüksek performansı ile özellikle orta ölçekli web siteleri için popüler bir CDN çözümüdür. Kullandıkça öde modeliyle çalışır ve yalnızca kullandığınız bant genişliği kadar ödeme yaparsınız.
BunnyCDN web sitesinden bir hesap oluşturun. Minimal 10$ ile başlayabilirsiniz, bu miktar tükendikçe yeniden yükleme yapabilirsiniz.
BunnyCDN kontrol panelinde, "Pull Zones" sekmesine gidin ve "Add Pull Zone" (Çekme Bölgesi Ekle) butonuna tıklayın. Şu bilgileri doldurun:
Diğer ayarları varsayılan değerlerinde bırakabilir veya ihtiyaçlarınıza göre özelleştirebilirsiniz.
Oluşturduğunuz Pull Zone'a tıklayın ve "SSL" sekmesine gidin. "Let's Encrypt" seçeneğini seçin ve "Add Certificate" (Sertifika Ekle) butonuna tıklayın. Bu, CDN için otomatik olarak bir SSL sertifikası oluşturacaktır.
Varsayılan olarak, BunnyCDN size [pullzone-name].b-cdn.net formatında bir alan adı sağlar. Dilerseniz, kendi alt alan adınızı kullanabilirsiniz (örn: cdn.example.com):
Daha sonra DNS sağlayıcınızda, eklediğiniz alt alan adı için bir CNAME kaydı oluşturmanız gerekecek. Bu kaydı [pullzone-name].b-cdn.net adresine yönlendirin.
BunnyCDN'i web sitenizle entegre etmek için, tüm statik içerik URL'lerinizi CDN URL'lerine değiştirmeniz gerekir. Örneğin:
Bu değişikliği aşağıdaki türdeki tüm statik içerikler için yapmalısınız:
Pull Zone'unuzun "Configuration" (Yapılandırma) sekmesinde çeşitli önbellek ayarlarını yapabilirsiniz:

BunnyCDN kullandıkça öde modeliyle çalışır. Temel fiyatlandırma:
* Fiyatlar değişiklik gösterebilir, güncel fiyatlar için resmi web sitesini ziyaret edin.
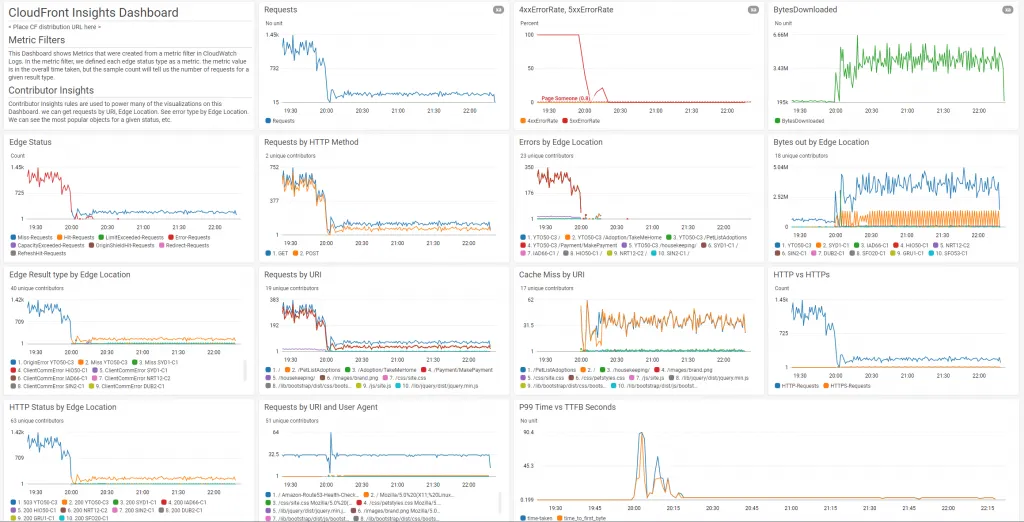
Amazon CloudFront, AWS (Amazon Web Services) tarafından sunulan güçlü bir CDN hizmetidir. Özellikle AWS altyapısını kullanan projeler için ideal bir seçenektir ve S3, EC2, Elastic Load Balancing gibi diğer AWS hizmetleriyle sorunsuz entegrasyon sağlar.
Eğer henüz bir AWS hesabınız yoksa, AWS web sitesinden bir hesap oluşturun. Yeni hesaplar için 12 aylık ücretsiz katman (Free Tier) avantajlarından yararlanabilirsiniz.
AWS Yönetim Konsolunda CloudFront hizmetine gidin ve "Create Distribution" (Dağıtım Oluştur) butonuna tıklayın. Dağıtım türü olarak "Web" seçeneğini belirleyin.
Origin Domain Name (Kaynak Alan Adı) için aşağıdaki seçeneklerden birini kullanabilirsiniz:
Diğer ayarları ihtiyaçlarınıza göre yapılandırın:
Bu bölümde önbellek davranışını yapılandırabilirsiniz:
Bu adımda genel dağıtım ayarlarını yapılandırın:
"Create Distribution" (Dağıtım Oluştur) butonuna tıklayın. CloudFront dağıtımınızın tüm edge konumlarına dağıtılması 15-30 dakika kadar sürebilir. Dağıtım durumu "Deployed" (Dağıtıldı) olduğunda kullanıma hazır olacaktır.
CloudFront dağıtımınız tamamlandığında, size bir alan adı verilecektir (örn: d1234abcd.cloudfront.net). Statik içeriklerinizi bu alan adıyla sunmak için HTML/CSS dosyalarınızdaki URL'leri değiştirin:



AWS CloudFront kullandıkça öde modeliyle çalışır:
* AWS Free Tier kapsamında aylık 50 GB veri transferi ve 2,000,000 HTTP/HTTPS isteği ücretsizdir.
WordPress sitelerinizde CDN kullanımı, eklentiler sayesinde oldukça kolay hale gelmiştir. İşte WordPress'te CDN entegrasyonu için izleyebileceğiniz yöntemler:
WordPress için popüler CDN eklentileri:
En popüler seçenek olan W3 Total Cache ile CDN kurulumu:
Premium bir çözüm olan WP Rocket ile CDN entegrasyonu:
Cloudflare'ın resmi WordPress eklentisi ile entegrasyon:

CDN'inizden en iyi performansı almak için yapılandırma ve optimizasyon çok önemlidir. İşte CDN performansınızı artırmak için uygulayabileceğiniz en iyi pratikler:
CDN'inizin performansını test etmek için farklı araçlar ve yöntemler kullanabilirsiniz. İşte CDN performansınızı test etmek için izleyebileceğiniz adımlar:
CDN performansınızı global olarak test etmek için aşağıdaki araçları kullanabilirsiniz:
CDN'inizin ağ performansını test etmek için aşağıdaki araçları kullanabilirsiniz:
Tarayıcınızın geliştirici araçlarını kullanarak CDN performansınızı test edebilirsiniz:
CDN performansını test etmek için aşağıdaki adımları ve metrikleri kullanabilirsiniz:
CDN kullanımı genellikle site güvenliğinizi artırır. Modern CDN hizmetleri şu güvenlik özelliklerini sunar:
CDN maliyetleri genellikle şu faktörlere bağlıdır:
Bazı sağlayıcılar ücretsiz plan sunarken (örn. Cloudflare), diğerleri kullandıkça öde modeli uygular (örn. BunnyCDN, AWS CloudFront).
Doğru yapılandırıldığında, CDN'e geçiş sırasında site kesintisi yaşanmaz. Ancak şu noktalara dikkat edilmelidir:
CDN üzerinden genellikle şu tür statik içerikler sunulur:
Dinamik içerik (örn. API yanıtları) için özel CDN çözümleri gerekebilir.
CDN önbelleğini temizlemek için birkaç yöntem vardır:
Önbellek temizleme işlemi, değişikliklerin hemen yayınlanması için gereklidir ancak sık kullanımı performansı olumsuz etkileyebilir.
CDN kullanımı SEO'yu genellikle olumlu etkiler:
Web siteniz için uygun fiyatlı Ucuz Hosting Paketleri ile yüksek performanslı barındırma hizmeti sunuyoruz.
Dijital varlığınızı güçlendirmek için profesyonel Sosyal Medya Hesap Yönetimi hizmeti sağlıyoruz.
Görsellerinizi sıkıştırmak için kullanışlı PNG to WebP dönüştürücümüzü deneyin.
Resim boyutlarını küçültmek isteyenler için JPG to WebP aracı idealdir.
SEO uyumu için Robots.txt Oluşturucu aracımızı kullanabilirsiniz.
Htaccess Oluşturucu ile yönlendirme ve erişim ayarlarınızı kolayca yapın.
Kullanıcı deneyimini artırmak için özgün UI/UX Tasarım çözümleri sunuyoruz.
Hızlı ve güvenli kurulum için WordPress hizmetimizden faydalanın.
Sitenizi arama motorlarında yükseltmek için Google Optimizasyon hizmeti sunuyoruz.
Markanızı tanıtmak için Tanıtım Yazısı içerikleri üretiyoruz.
UGC ile içerik gücünüzü artırın: UGC İçerik.
Profesyonel Yazılım Kurulum hizmetleri sunuyoruz.
Kaliteli içerik arayanlara özel Hazır Makale & İçerik Satışları.
Sıra Bulucu ile arama motoru sıralamanızı takip edin.
Google Haritalara Kayıt ile konumunuzu haritada gösterin.
Alan adı otoritenizi öğrenin: DA PA Sorgula.
Dış bağlantılarınızı analiz edin: Dış Link Aracı.
Dahili link yapınızı inceleyin: İç Link Aracı.
Arama motoru başarınızı artırmak için SEO Danışmanlığı alın.
Organik trafiğinizi artırmak için SEO çözümleri geliştirin.
Özel çözümler için Mobil Uygulama geliştirme hizmeti sunuyoruz.
Markanız için Logo tasarlıyoruz.
İşinize özel Web Yazılım çözümleri sunuyoruz.
Kurumsal imajınızı yansıtan Kurumsal Web Tasarım hizmeti.
Süreçlerinizi hızlandırmak için Bot Program geliştiriyoruz.
Online satışlarınız için Sanal POS sistemleri sunuyoruz.
Entegrasyonlar için Pazaryeri ve Kargo Entegrasyonu.
Kullanıcı deneyimi testleri için Son Kullanıcı Testleri.
İçerik indirimi için TikTok Video İndir aracı.
Görsellerinizi kolayca küçültün: Resim Boyutlandırma.
Yararlı kod örnekleri için Site Kodları rehberine göz atın.
Kodları online inceleyin: HTML Viewer.
IP adresinizi öğrenmek için IP Adresim Nedir aracını kullanın.
Bağlantı hızınızı test etmek için Hız Testi.
DNS önbellek sorunları için DNS Cache Problemi sayfasını inceleyin.
DNS değişikliklerini görmek için DNS Önizleme aracı.
IDN dönüştürme için IDN Çevirme kullanın.
Sunuculara ping atmak için Ping Gönder özelliğini deneyin.
Web sitenizin yanıt süresini test etmek için Web Site Ping aracımızı kullanın.